TechCampus on Twitter: "اضافة الوان خلف الخطوط ب CSS 👌✳️ <!DOCTYPE html> <html> <body> <h1 style=“background-color:DodgerBlue;“>Tech1o1</h1> <h1 style=“background-color:Tomato;“>أحمر</h1> <h1 style ...

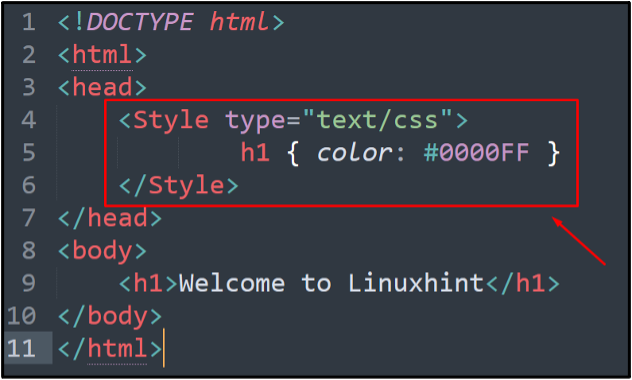
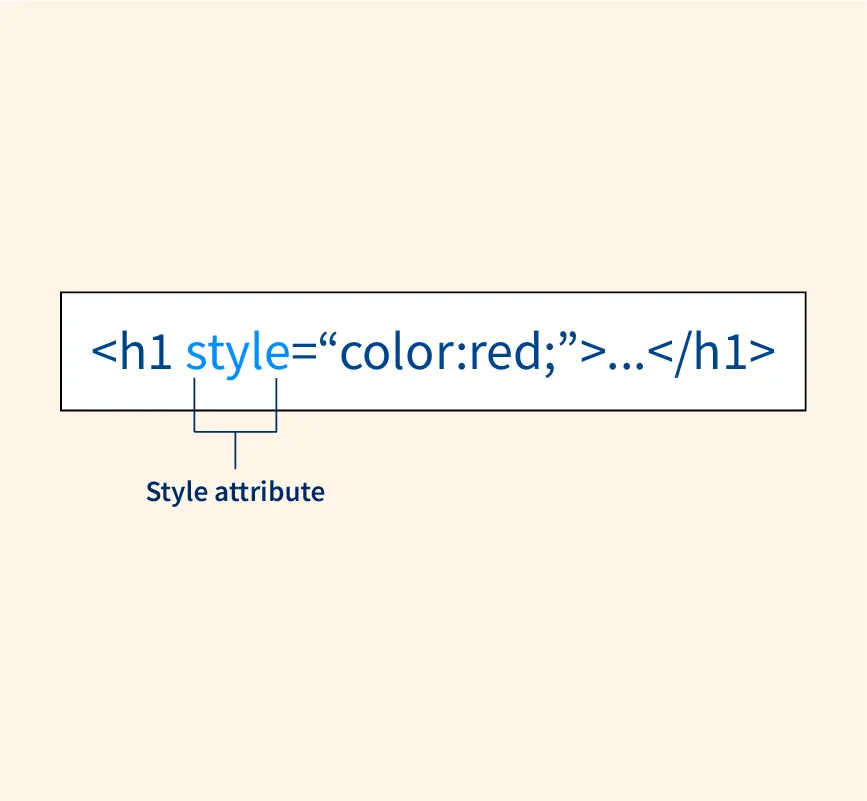
html - do i put tags for color and font of a piece of text in the same <h1 >bracket</h1> or separate ones? - Stack Overflow