
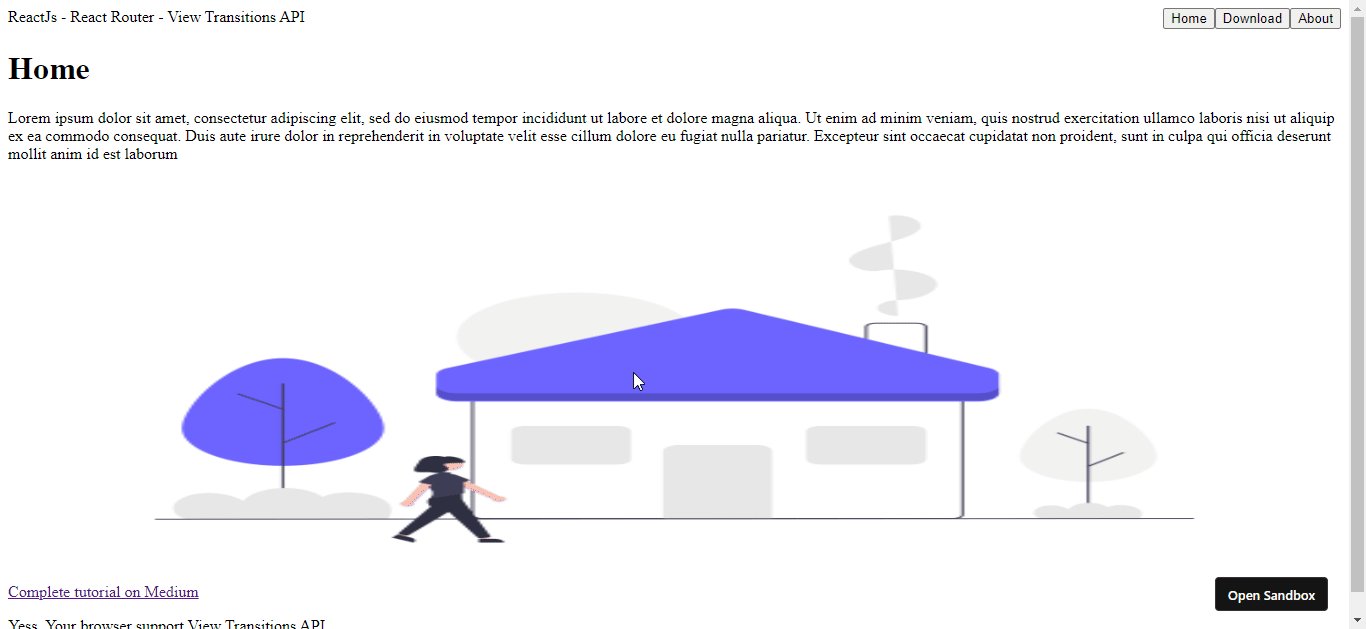
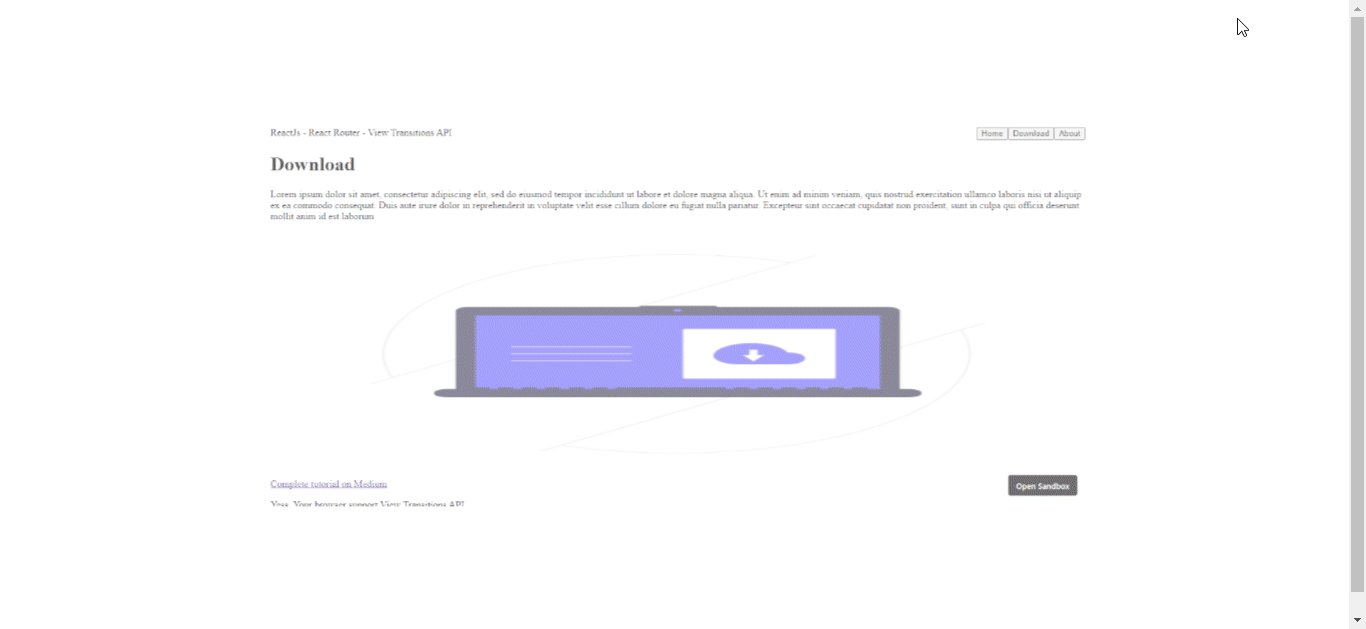
Page Transitions In ReactJS With React Router V6 And The Built-In View Transitions API (No Third-Party Libraries) | by Adel Benyahia | JavaScript in Plain English
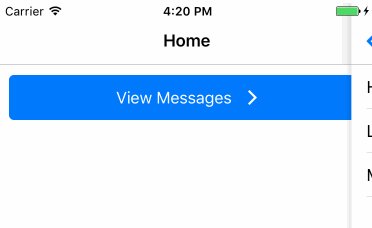
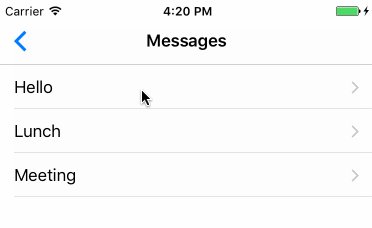
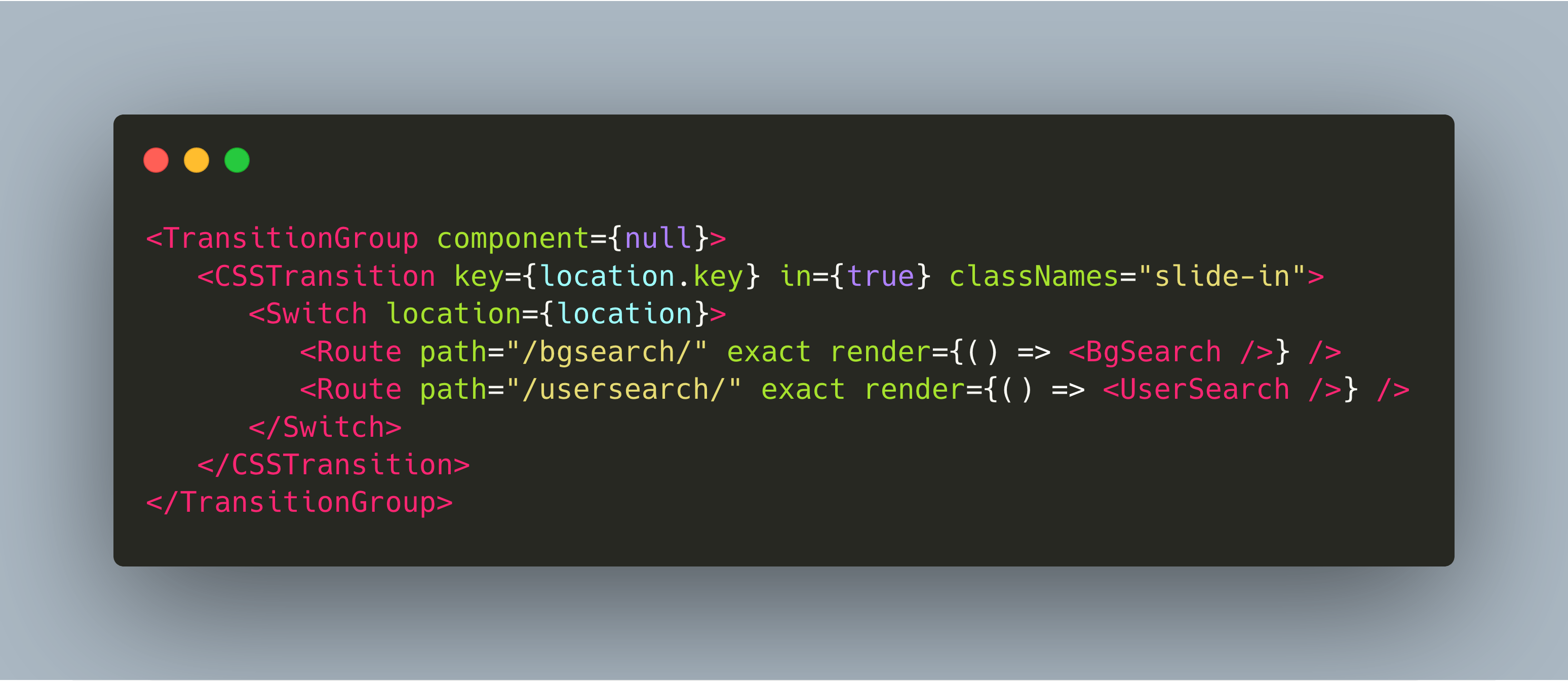
GitHub - axel10/react-slide-animation-router: The react router slides around the animation.Based on react-router 4 and react-transition-group